1. 前言
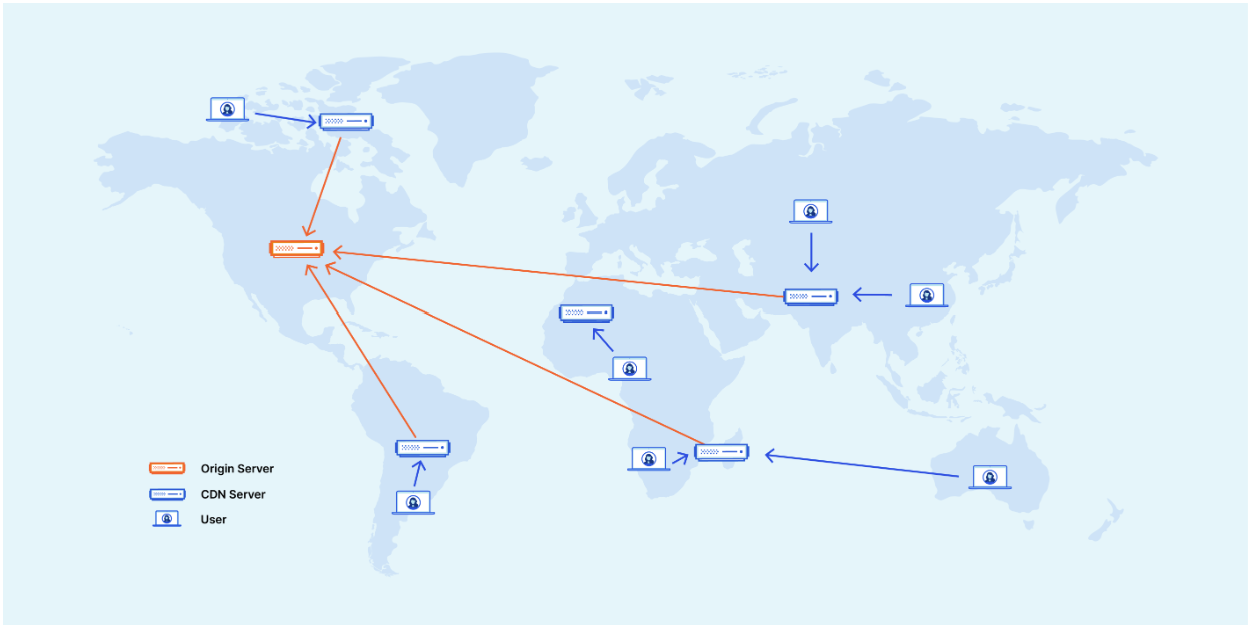
对于国内大陆用户而言,想要直接访问用 github 托管的个人博客不是件容易的事,为了解决网络不可达问题,可以采用 CDN(content delivery network)将网页内容分发到全球各地的服务器上,同时还能缩短网站加载时间。

但是大部分国内的CDN服务都是收费的,所以就把目光转向了 cloudflare。cloudflare 作为全球最大的网络服务提供商,提供免费的cdn 服务,虽然 cdn 节点都在国外,但还是比直接访问github.io要快的多,不过免费版请求次数限制有10w次的限制,但对于我们博客而言是绰绰有余了,下面介绍配置过程。
2. 准备
使用 cloudflare 的 cdn 服务需要我们拥有一个可配置的域名,所以需要先购买一个域名,本人是在腾讯云上购买的.space的后缀的域名,10年价格也只要一百多,还是很便宜的,购买域名的教程就跳过了。
3. 教程
注:教程中的qinyu.me和qinyu.space都是本人域名,所以在以下内容中可以视为同一个。
3.1 配置 cloudflare
进入https://www.cloudflare-cn.com/,注册账号并登录
在左侧栏中进入
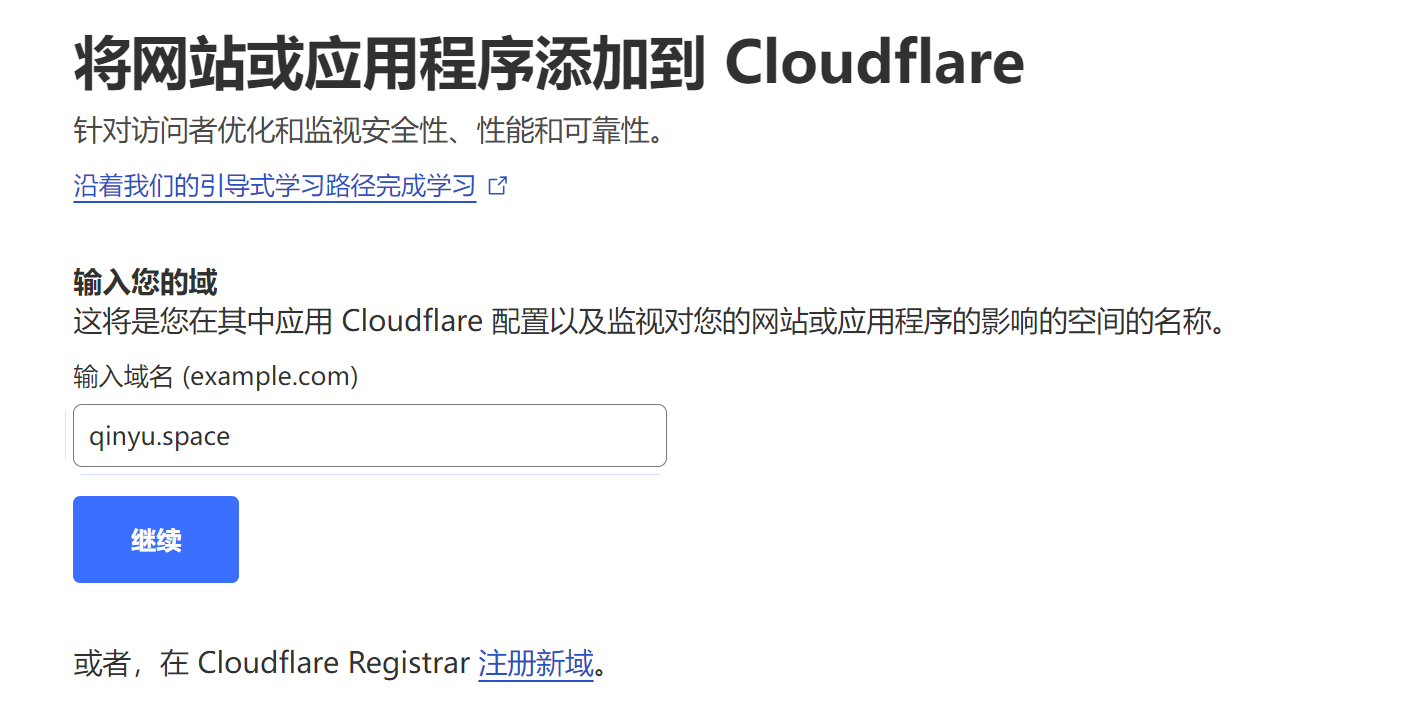
网站一栏,点击右方添加站点
输入自己的域名,注意不要带
www或者https,比如我的就直接填写qinyu.space
选择套餐,
free即可
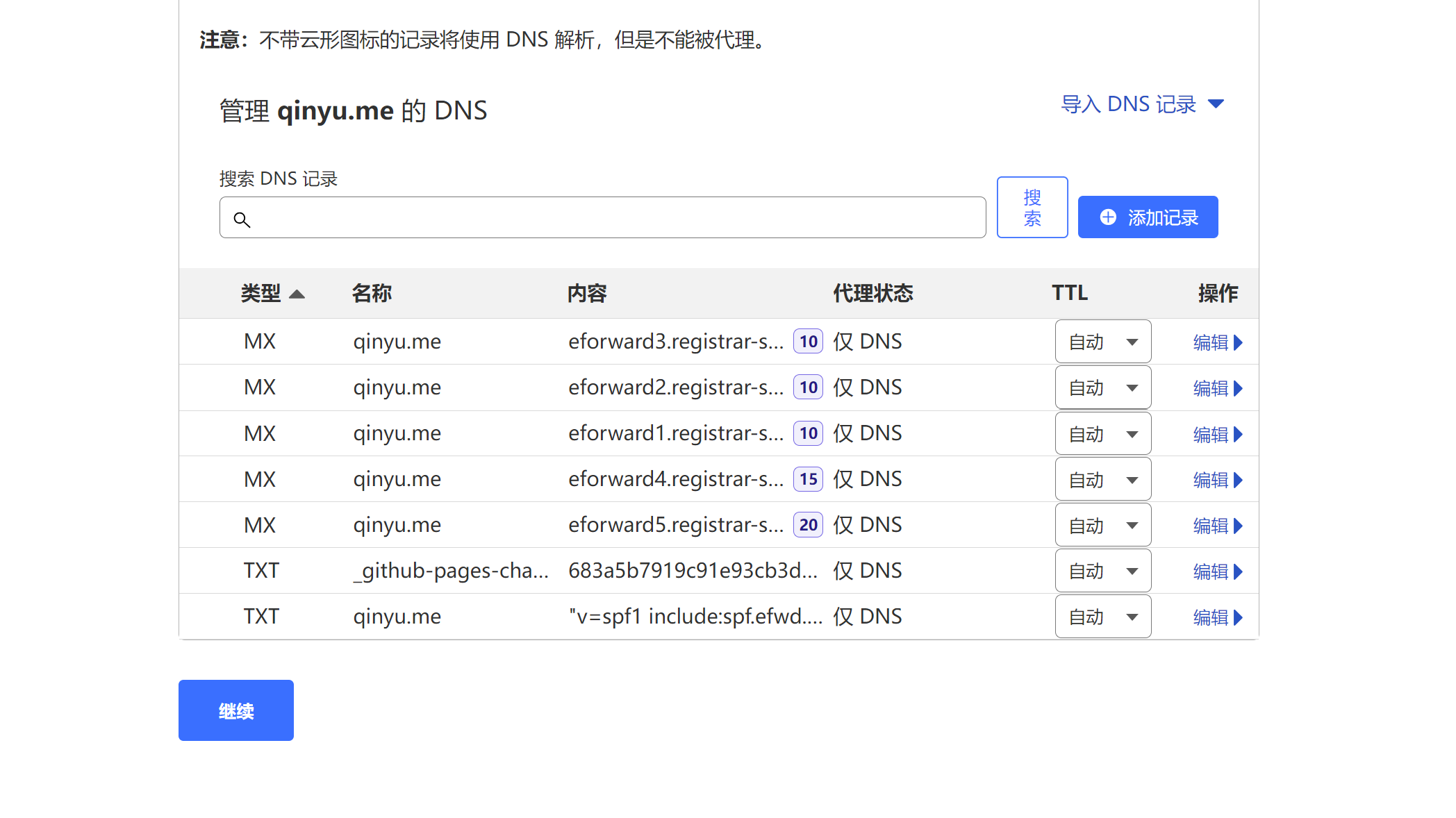
点击继续后 cloudflare 会自动扫描域名的 dns 记录,如果是刚刚创建的域名,可能扫描的结果为空。截图中的几条记录可以不用管

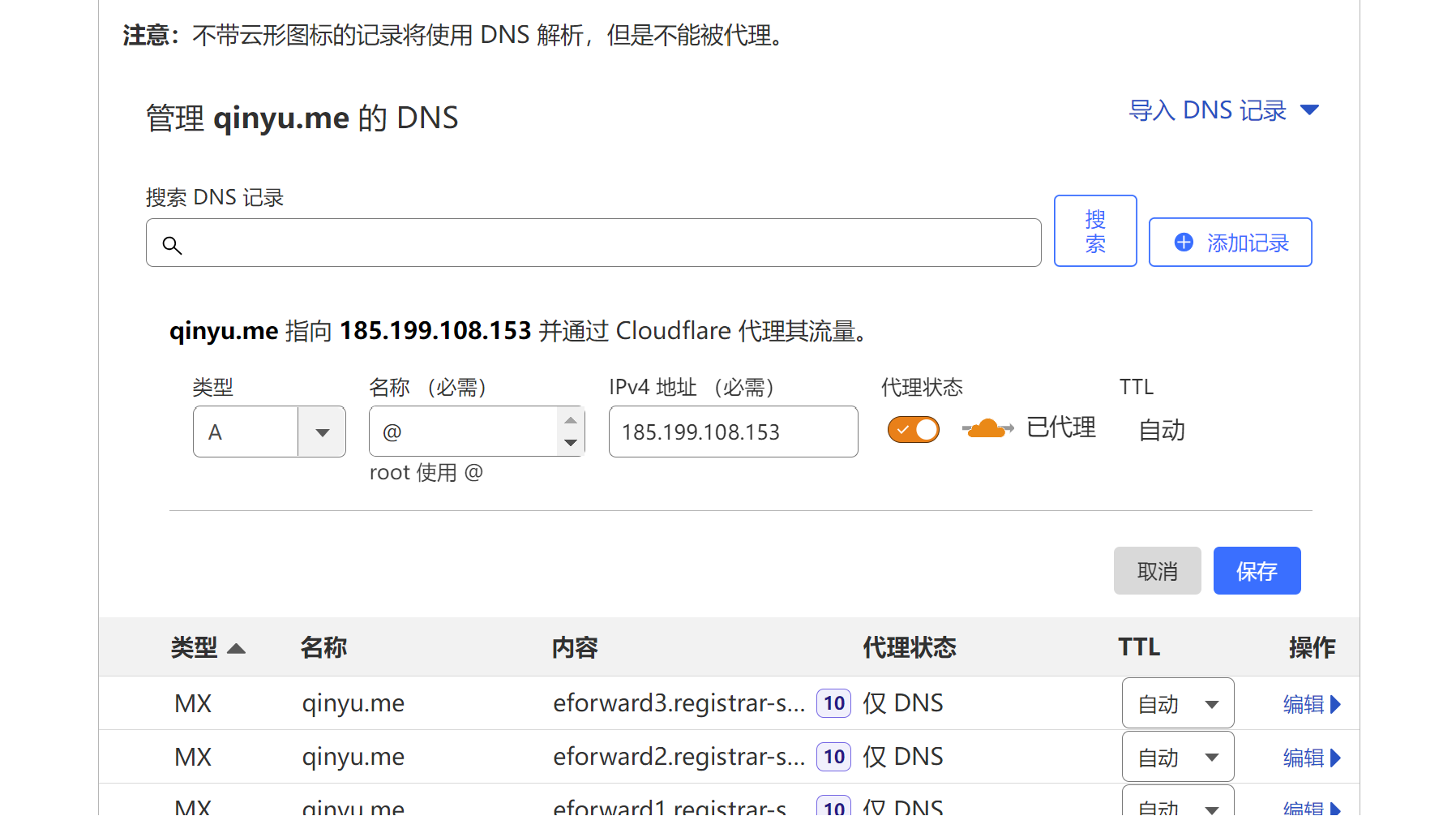
这一步很重要,点击添加记录,按照如下方式添加类型为A,名称为@,IPv4地址为
185.199.108.153
按照上述方式再添加以下三条记录,类型和名称和上述相同,IPv4地址分别为:
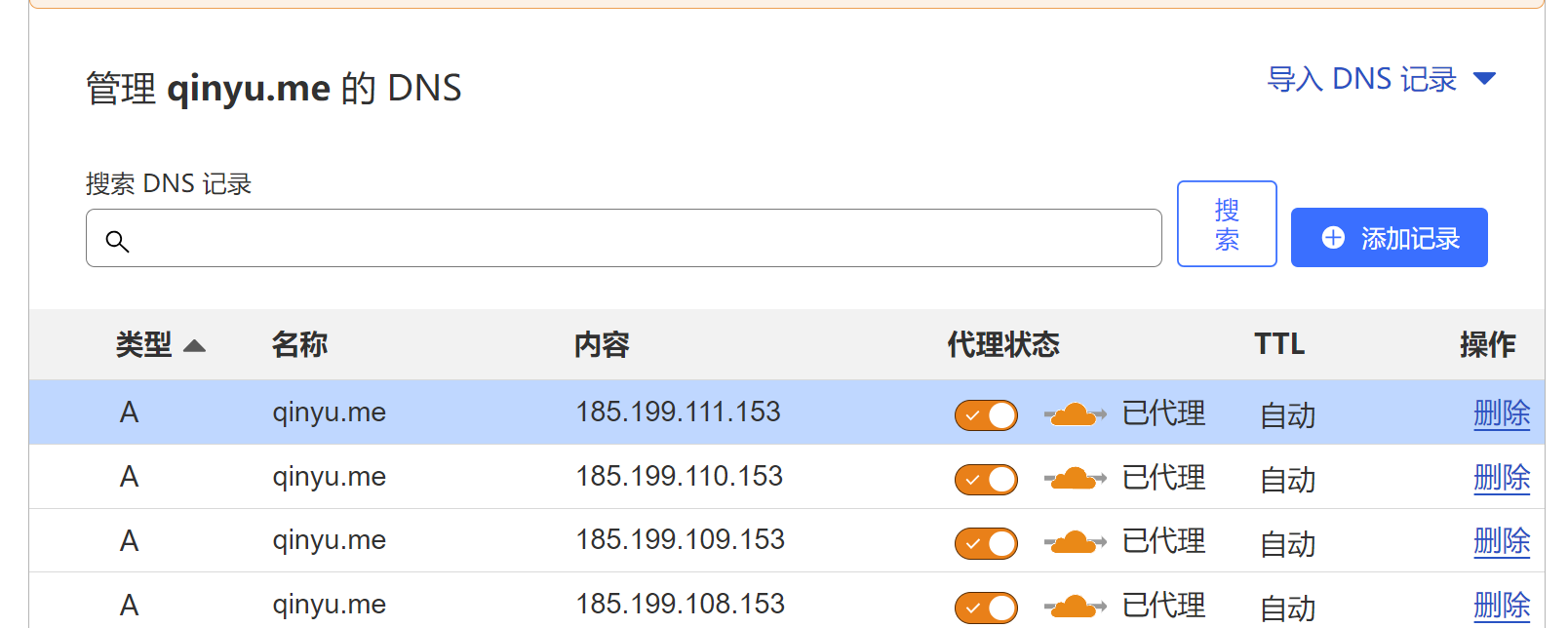
1 2 3 4 5185.199.109.153 185.199.110.153 185.199.111.153完成之后应该能看到列表中有以下四条这样的记录,除了
名称是自己的域名外其他应该都和图中相同
上述添加的4条ip地址均是GitHub Pages 的 IP 地址,具体可查看managing-a-custom-domain-for-your-github-pages-site
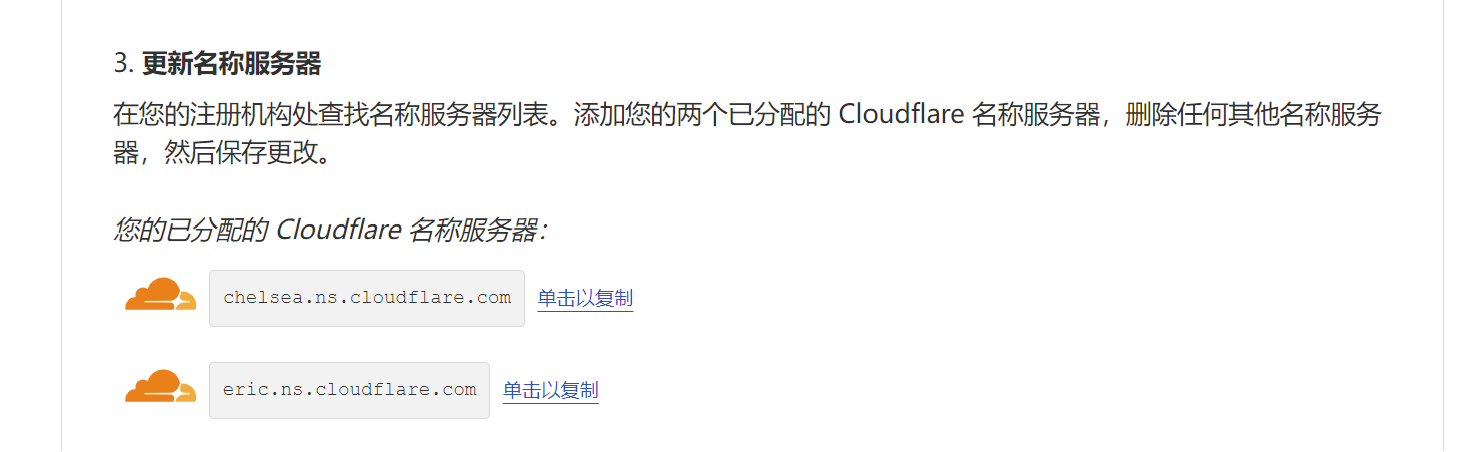
点击继续后,cloudflare 会要求将我们DNS服务器修改为以下图中所示的的服务器,可以先截个图或者存文档里:

点击下方继续后会有一个快速入门指南,里面的配置可以都开启:

3.2 修改DNS服务器
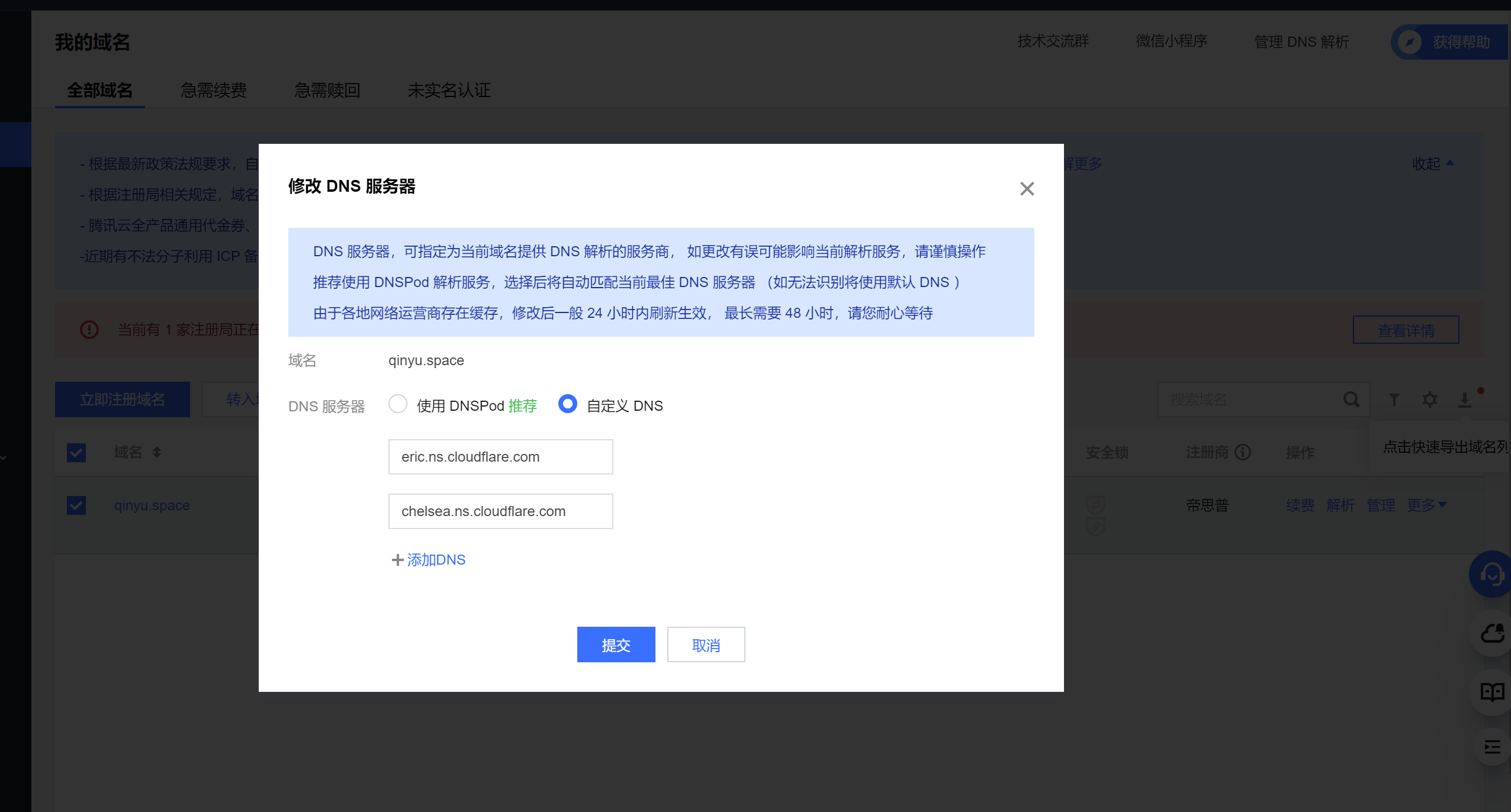
进入腾讯云控制台,修改的DNS服务器为3.1 第7步中 cloudflare 提供的DNS服务器,如下所示:

DNS服务器更改后生效需要一段时间,少则几分钟,慢则需要几个小时
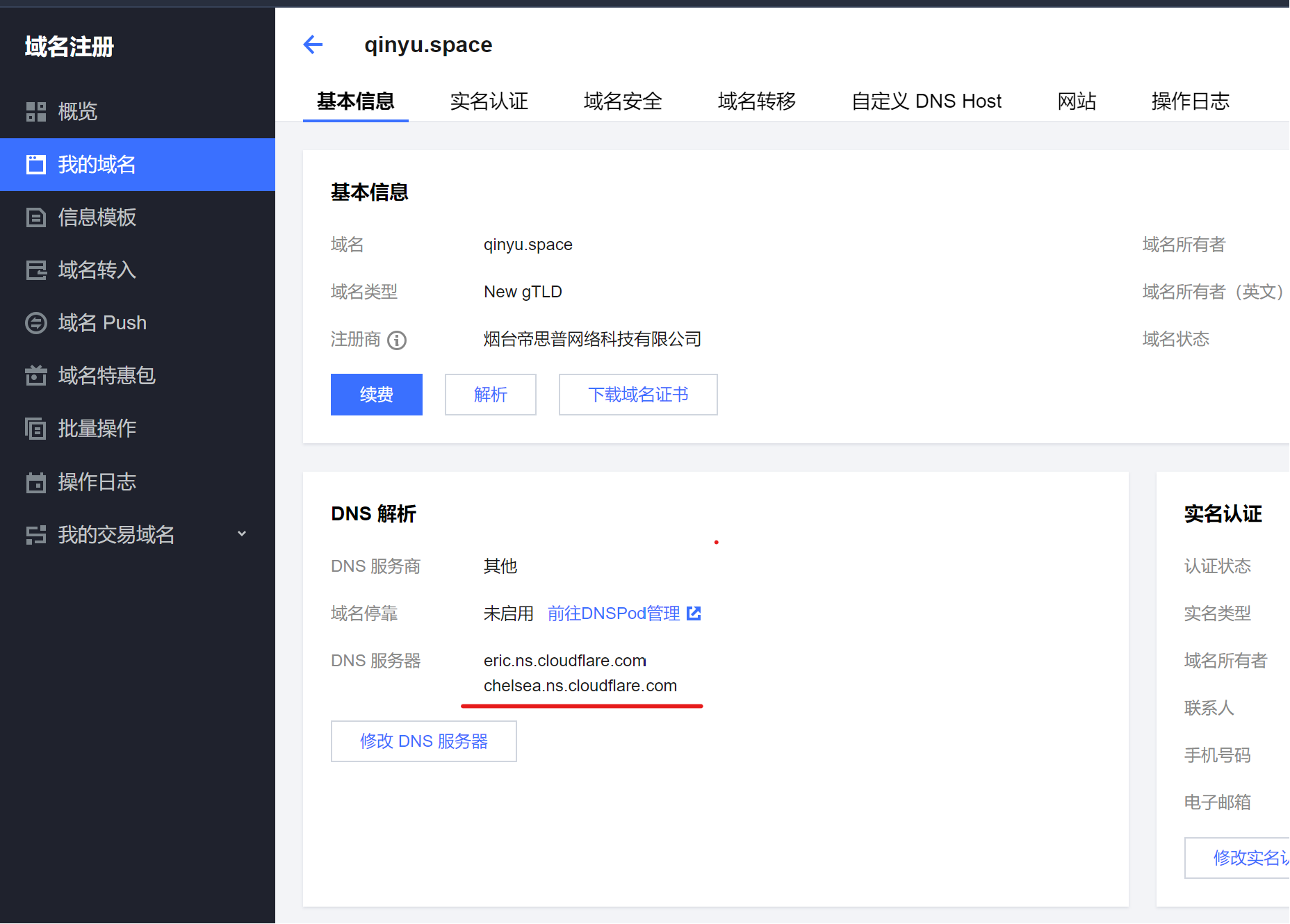
过一段时间可以看到 DNS服务器已经修改成功了

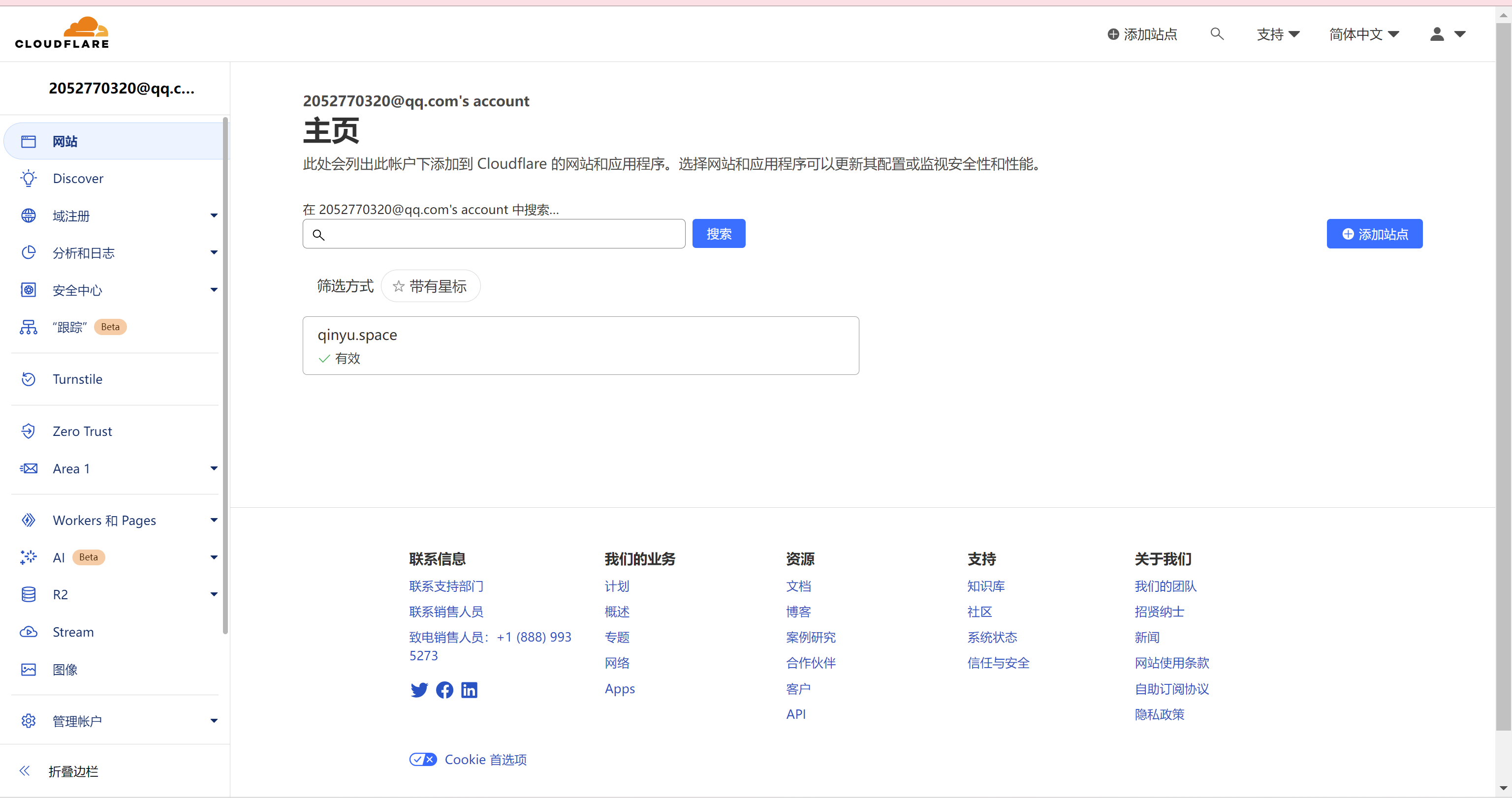
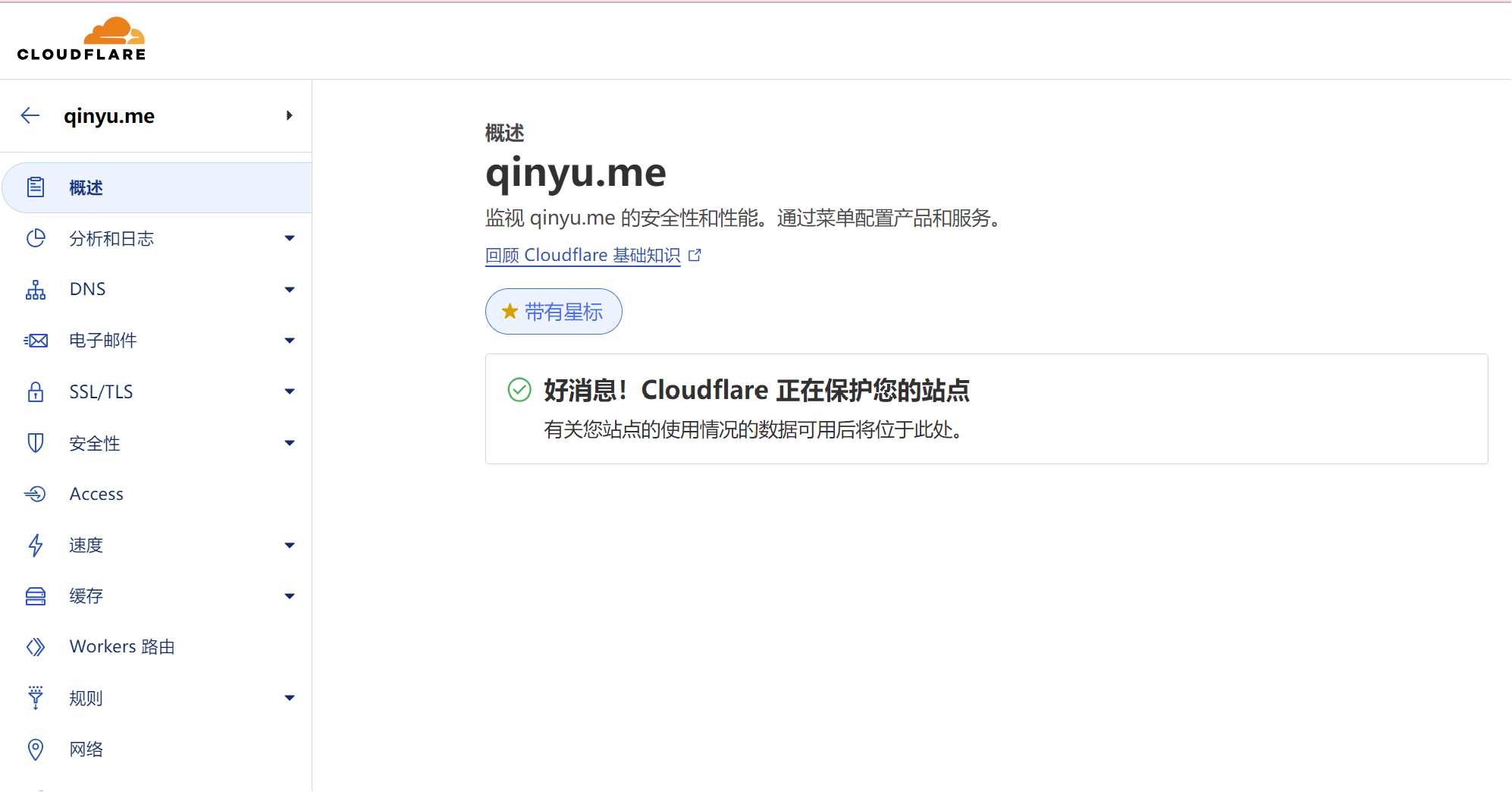
返回 cloudflare,如果看到 **“Cloudflare 正在保护您的站点”**说明已经配置成功了:

3.3 设置Github page
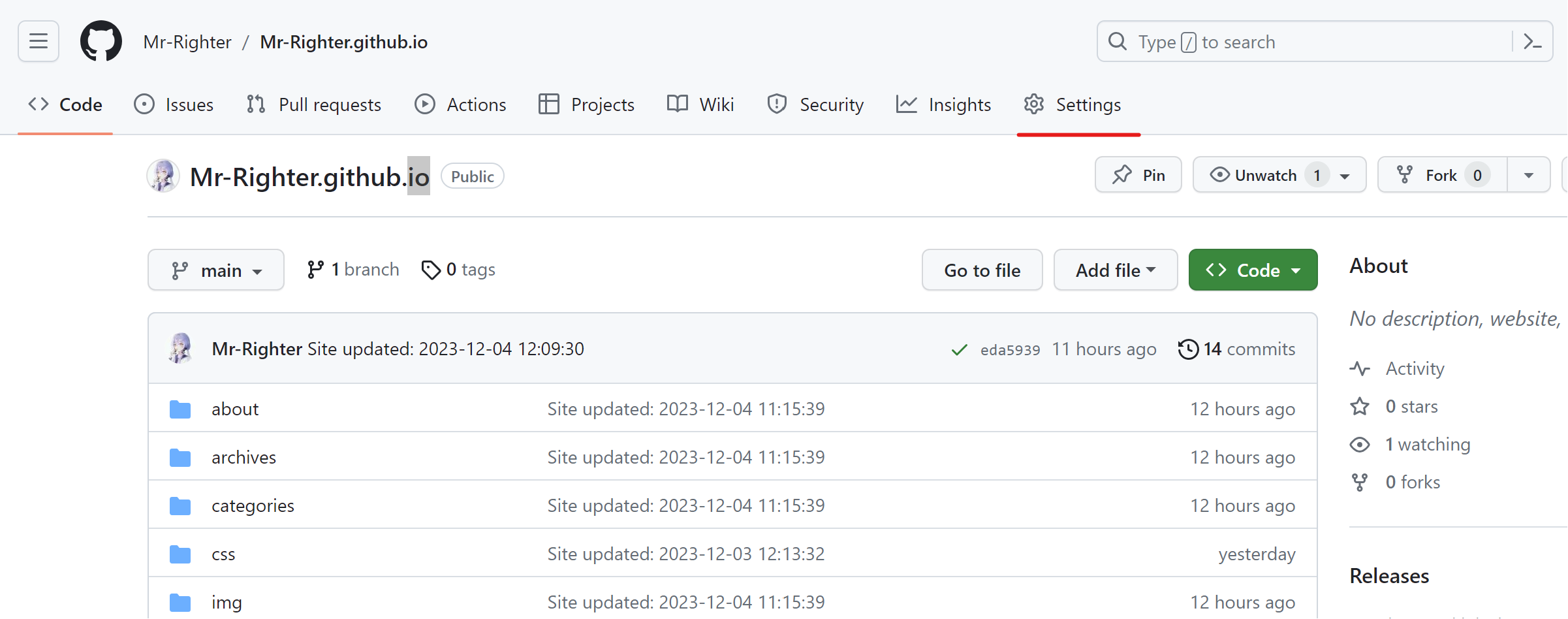
进入github.io对应的仓库,进入 Settings:

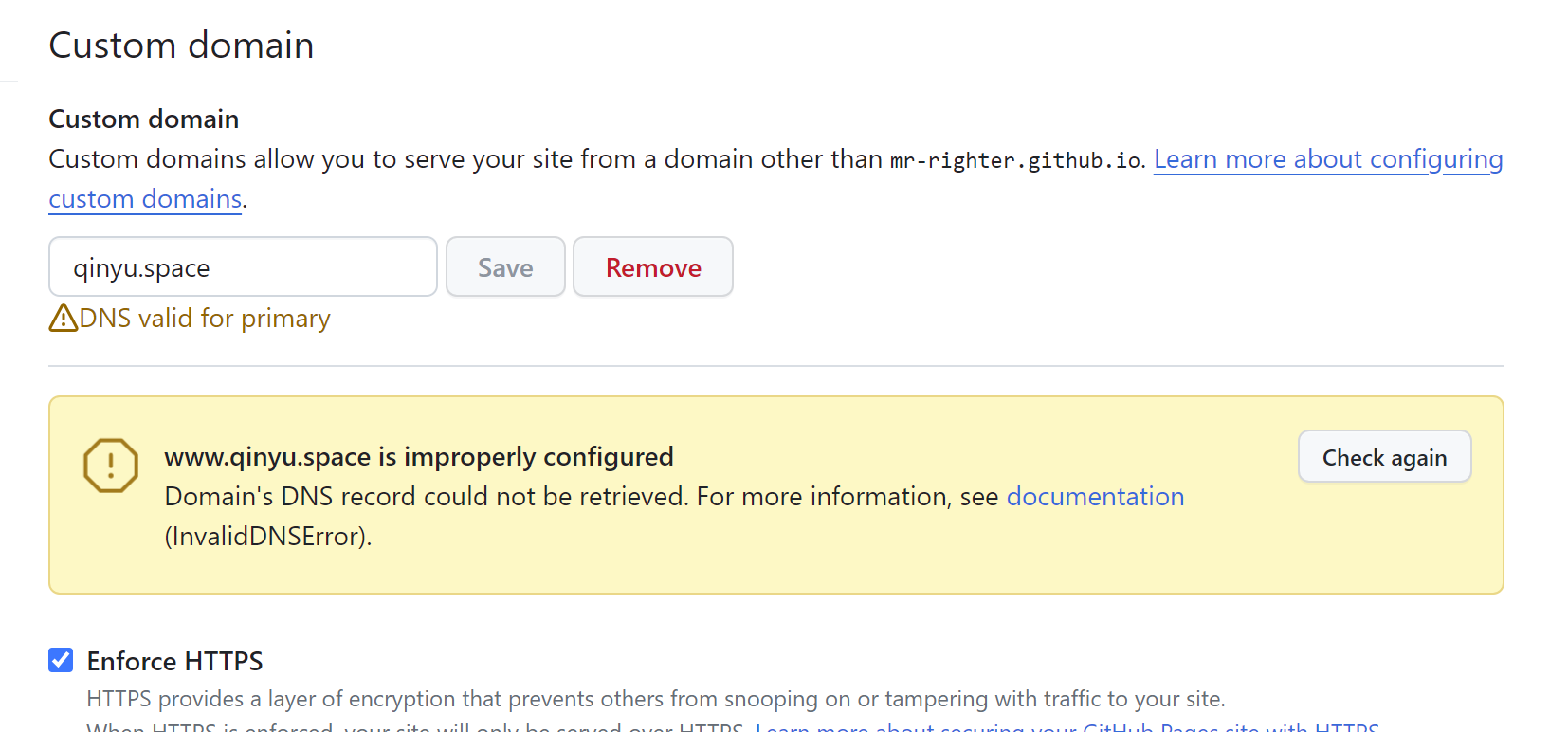
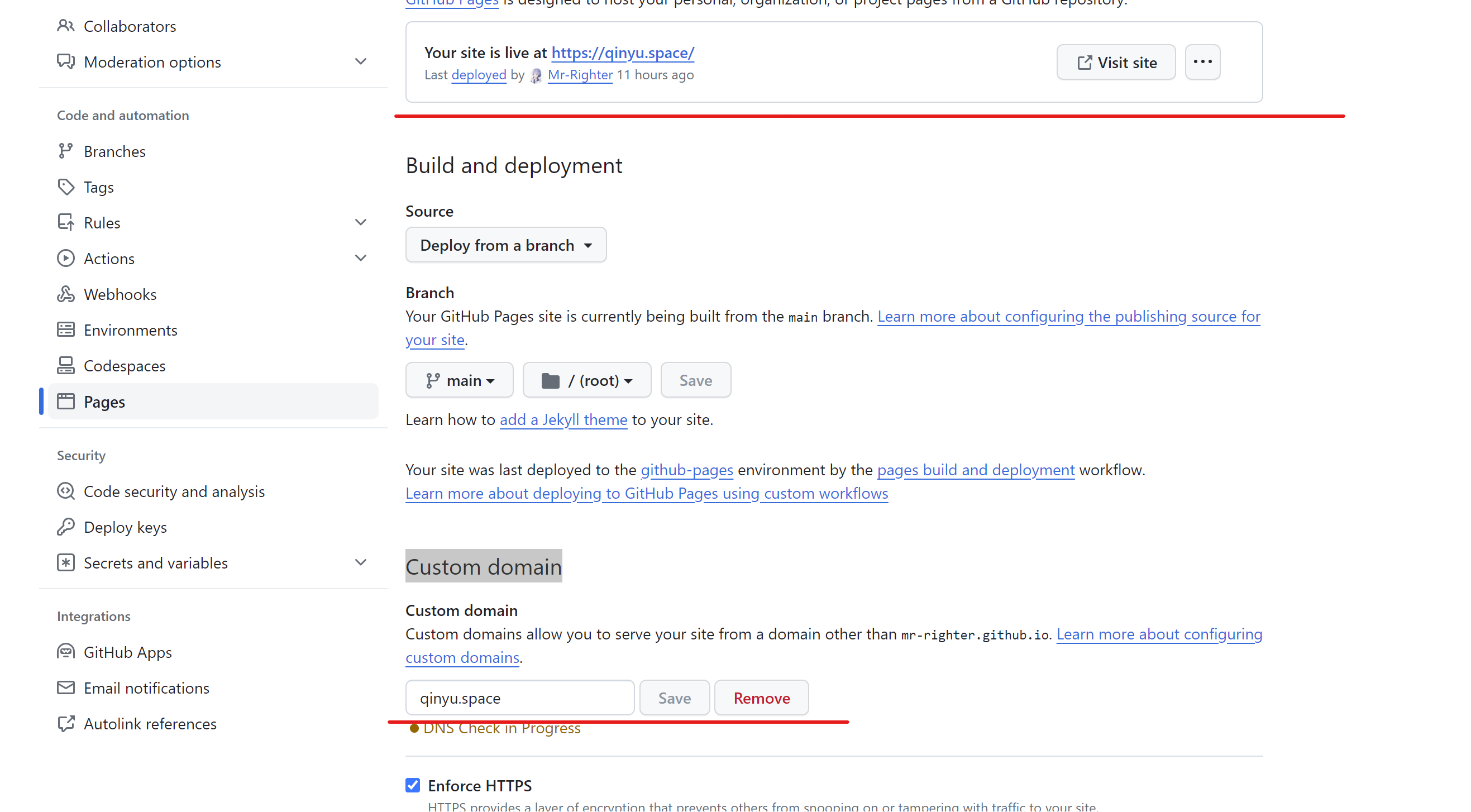
进入左栏中的pages,在 Custom domain中输入自己的域名,点击save,如果成功会显示下图:

这样就可以通过域名来访问自己的博客了,还可以在上图中勾选 Enforcrs HTTPS,这样网站仅会通过https提供服务。
如果如下图显示dns配置不正确,推测可能是使用了cloudflare后,GitHub验证DNS时返回的是cdn服务器的ip地址,而不是在cloudflare上开始配置的4个GitHub page的ip地址,可以在线dig一下自己的域名验证一下。不过只要网站能通过域名正常访问就没什么问题。